跨浏览器的placeholder
本文共 3505 字,大约阅读时间需要 11 分钟。
如何实现跨浏览器的placeholder效果呢?
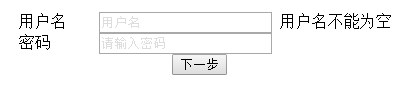
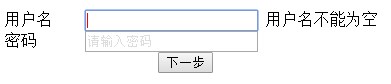
先看下效果
js代码如下:
- $('#username').placeholder({
- word: '用户名', color: '#ddd', normalFontColor: '#f00', maxLen: 4, minLen: 2, errorBorderClass: 'errorBorder',
- keyup_callback: function () {
- console.log('keyup_callback');
- }
- });
- $('#password').placeholder({word: '请输入密码', normalFontColor: '#f00', color: '#ddd'}, function () {
- console.log('callback');
- });
参数说明:
html实例
- <!DOCTYPE html>
- <html>
- <head lang="en">
- <meta charset="UTF-8">
- <title>label左对齐</title>
- <style>
- ul, li {
- /*list-style: outside none none;*/
- list-style-type: none;
- margin-left: 0;
- }
- li label {
- width: 20%;
- float: left; /* It is necessary */
- }
- li.button {
- text-align: center;
- margin-left: -40px;
- }
- input.errorBorder {
- border: solid 1px #ff0000;
- }
- </style>
- </head>
- <body>
- <form action="">
- <ul style="width: 400px">
- <li>
- <label for="username">用户名</label><input id="username" type="text"/> <span>用户名不能为空</span>
- </li>
- <li>
- <label for="password">密码</label><input id="password" type="text"/>
- </li>
- <li class="button">
- <input type="button" value="下一步"/>
- </li>
- </ul>
- </form>
- <script type="text/javascript" src="jquery-1.11.1.js"></script>
- <script type="text/javascript" src="common_util.js"></script>
- <script type="text/javascript" src="jplaceholder.js"></script>
- <script type="text/javascript">
- $('#username').placeholder({
- word: '用户名', color: '#ddd', normalFontColor: '#f00', maxLen: 5, minLen: 2, errorBorderClass: 'errorBorder',
- keyup_callback: function () {
- console.log('keyup_callback');
- },keydown_callback: function () {
- console.log('keydown...');
- }
- });
- $('#password').placeholder({word: '请输入密码', normalFontColor: '#f00', color: '#ddd'}, function () {
- console.log('callback');
- });
- </script>
- </body>
- </html>
使用示例:
- var $invoice_title = $('input[name=invoice_title]');
- $invoice_title.inputclean({
- inputClearClass: 'inputClearBtn',
- deviationTop: 0,
- parentHoverClass: 'inputParentLi',
- deviationLeft: 2
- });
- $invoice_title.placeholder({
- word: '请输入抬头信息',
- color: '#ddd',
- normalFontColor: '#000', /* maxLen: 4, minLen: 2,*/
- errorBorderClass: 'errorBorder',
- parentInputFocusClass: 'inputFocus',
- isAdapterInputclean: true
- });
- var $address_detail = $('input[name=address_detail]');
- $address_detail.inputclean({
- inputClearClass: 'inputClearBtn',
- deviationTop: 0,
- parentHoverClass: 'inputParentLi',
- deviationLeft: 2
- });
- $address_detail.placeholder({
- word: '请输入详细地址',
- color: '#ddd',
- normalFontColor: '#000', /* maxLen: 4, minLen: 2,*/
- errorBorderClass: 'errorBorder',
- parentInputFocusClass: 'inputFocus',
- isAdapterInputclean: true
- });
- $ChanjetNewCodeInput.placeholder({
- word: ERROR_MESSAGE_SMSCODE_PLEASE_INPUT,
- color: '#999',
- normalFontColor: '#333333',
- keyup_callback: CodeInputKeyUp,
- focus_callback: CodeInputKeyUp,
- blur_callback: function () {
- checkSMSCode($ChanjetNewCodeInput, $newSMSCodeMsg, true)
- }
- });
- $ChanjetNewMobileInput.placeholder({
- word: '请输入11位有效手机号码',
- color: '#999',
- normalFontColor: '#333333',
- keyup_callback: NewMobileInputKeyUp,
- focus_callback: function () {
- normalBorderInput($ChanjetNewMobileInput);
- },
- blur_callback: function (event) {
- //var eventTarget = event.srcElement || event.target || event.toElement;
- var mobileVal = $ChanjetNewMobileInput.val();
- if (!isMobile(mobileVal)) {
- setNewMobileMsg('newMobileError', '请输入11位有效手机号码');
- disAbleNextBtn($('#getNewSMSCode'));
- errorBorderInput($ChanjetNewMobileInput);
- }
- }
- });
注意:
1,属性color 表示placeholder的字体颜色;
2,isAdapterInputclean 表示兼容inputFocus,怎么兼容呢?
inputFocus的效果就是文本框聚焦时× 是永久显示的,不管光标在什么地方;当失去光标时,只有hover时才显示×
所以文本聚焦时会应用一个css class,当失去焦点时就要移除该class
你可能感兴趣的文章
统一管理MOSS2010用户头像
查看>>
scp命令不需要输入用户密码传输
查看>>
Jenkins学习笔记 系列3--trigger插件配置
查看>>
Linux的企业-docker简介及操作
查看>>
/lib/ld-linux.so.2: bad ELF interpreter: 没有那个文件或目录
查看>>
在北邮做《开源中国说》演讲
查看>>
边缘计算赋能数字化新模式,施耐德电气再度领跑行业
查看>>
如何清空sql server sa密码
查看>>
DOM——拷贝.clone()与替换.replaceWith() 和.replaceAll()及包裹.wrap()
查看>>
硬链接与软链接简单说明
查看>>
MySQL查看和修改表的存储引擎
查看>>
解决缺少sql头文件编译错误
查看>>
Docker镜像和容器
查看>>
CentOS系统启动流程
查看>>
分布式数据库之事务隔离性
查看>>
mysql总结3→单表查询1
查看>>
ADO判断ACCESS字段值是否为NULL
查看>>
教你打包自己的专属docker镜像
查看>>
MySQL主从多种架构部署及常见错误问题解析
查看>>
关于负载均衡的几个知识点
查看>>